Arch系リナックスmanjaroで普段遣いもできるPC環境構築
こんにちは!
管理人のでぃすこです!
さて、皆様普段利用しているPCのOSは何を使っておりますでしょうか?
普及率からしてwindowsか、macのどちらかを使っている方が多いのではないでしょうか。
かく言う私も、先日まではメインPCはwindows、メインノートはmacと、
2大OSの恩恵に預かっておりました。
で、そんな中で、高校生の時からずっと使ってみたいと感じていて、
でも具体的に知識をつける気になれずにいた
Linuxを、この機会に触ってみようと思い、環境構築をしてみました。
今現在この記事もLinuxを利用して編集しております。
ということでまずは使用したディストリビューション(OSの種類)ですが、
ツイッターなどでもリスナーさんにおすすめを聞いたり、
自分でリサーチを勧めた結果、[Manjaro]というArch系のディストロが面白そうだということで、今回はManjaroにて環境を構築しました。
利用したOSバージョン等は以下のとおりです。

ハードウェア macbook pro early 2011
今回導入したマシンは、以前動画でも紹介した
Macbook Pro early 2011です。
Manjaro導入前はwindows10とhigh sierraのデュアルブートだったのですが、
windows領域を60GBほど削減しそこにManjaro環境を導入しました。
導入に関する詳しい手順などは、
付け焼き刃知識の私の言葉よりも「Manjaro インストール」等で調べて出てくるサイト様の情報のほうが何倍も正確なのでそちらをご覧くださいませ。
で、私はリナックスを触るのが実に7年ぶり。
前回最後に触ったのがwindowsにwubiという自動でubuntu環境を構築してくれるソフトウェアを用いて環境構築して以来だったのですが、
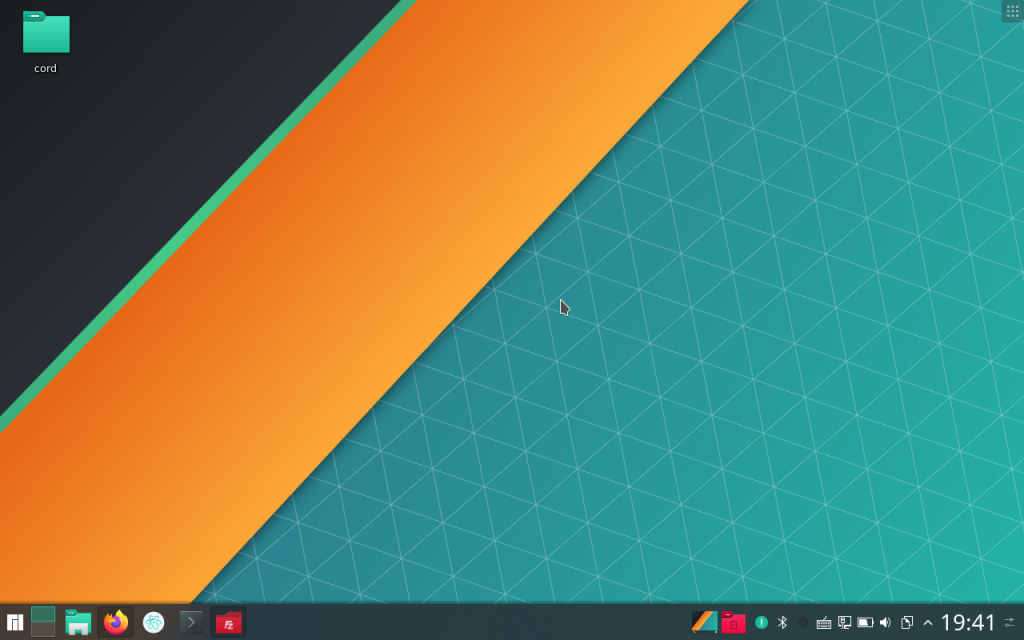
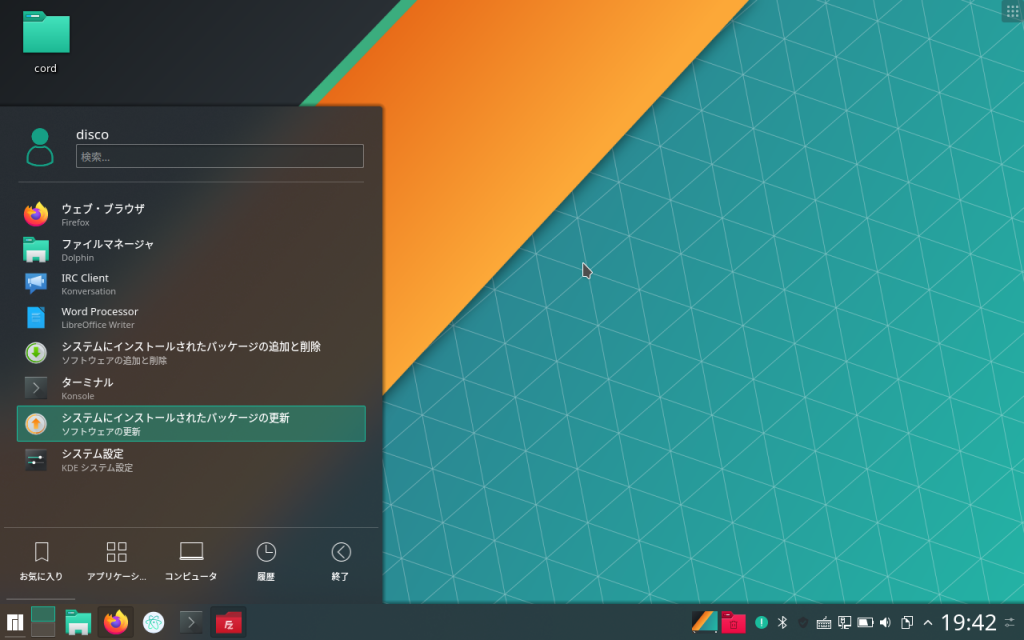
なんかすっげえGUIきれいになった気がする。

壁紙もおしゃれだし、何よりKDEの使用感が非常にwindowsに近い。
もはや使い方を覚えたらこれを作業環境にしてもいいんじゃないかというくらい。

とはいえ、私が利用している動画編集ソフトはwindowsでしか使えないので完全移行は厳しいですかね、、、
で、なんでこのタイミングでLinuxなん?
と思われるかもしれませんが、そこには明確な理由がありまして、
早い話がXAMPPを利用してローカルにサーバーを構築してワードプレスのテスト環境を作りたかったのです。
私のサイトはワードプレステーマから自作しているのですが、
どうしても新しいシステムやCSSの変更をいちいちサーバーアップで確認しなくてはならない状態でして、
そのため変更テストはできるだけ人が見ることの少ない深夜を狙って行う必要などがあったのですが、
ローカル環境にサーバー上と同一のphpやcss環境を作れてしまえば、
ローカルで好きなだけテストして、完成したらスマートにサーバーアップ。
というのができるじゃないですか!
とまあ完全に私が試したかったからやった。
という状態なのですが、本日からLinuxの勉強も並行してやっていこうと思います。
なにか進捗などあればブログにて報告させていただきます!