コメント入力スペースを改善いたしました!
こんにちは!
管理人のでぃすこです!
本日の記事はブログの更新についてです。
実は先日ブログデザインをいつの間にやら少し変更したところなのですが、
それに加え今回は読者様からいただいた修正点に取り掛かりました。
いただいたご要望がこちらの2件
「PCでのコメント入力欄も倍くらい広くなると使いやすいかと思います。」
「スマホで見たときコメント欄の幅がおかしい。」
ということで、早速この問題に取り組ませていただきました。
ワードプレスのコメントシステムの仕様は結構めんどくさく、
自分が不要だと思っているものも多く表示されてしまていることが多いです。
そのため、まずは不要な項目の削除、そして入力スペースの拡張を行いました。
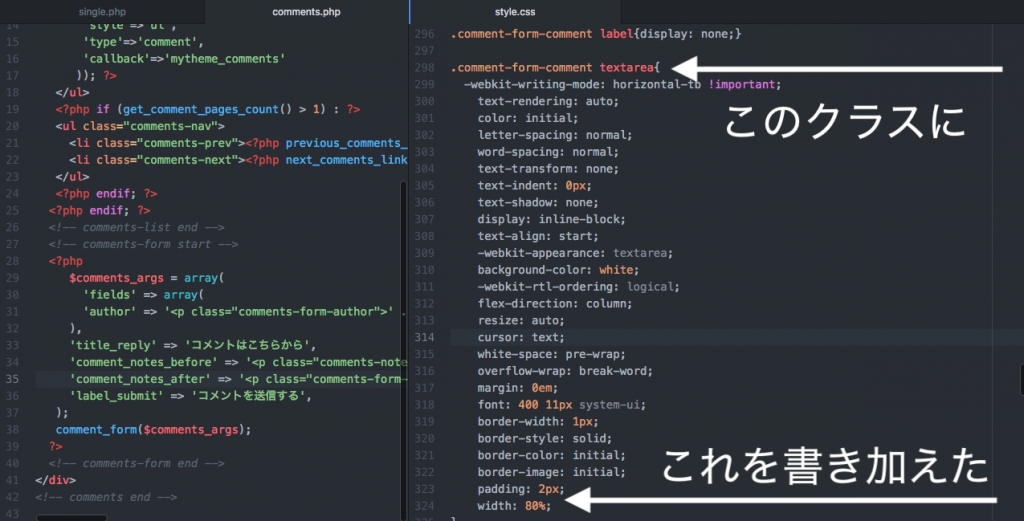
スペースの拡張に関しては以下の画像の部分

狭かったりはみ出したりしているコメントの入力フォームは
.comment-form-comment textarea
で指定をすることができるので、
この中に
width:80%;
を書き加えました。
これによってどの端末で見ても均一に、
指定エリア内の80%の横幅でコメント入力フォームが設定できたかと思います。
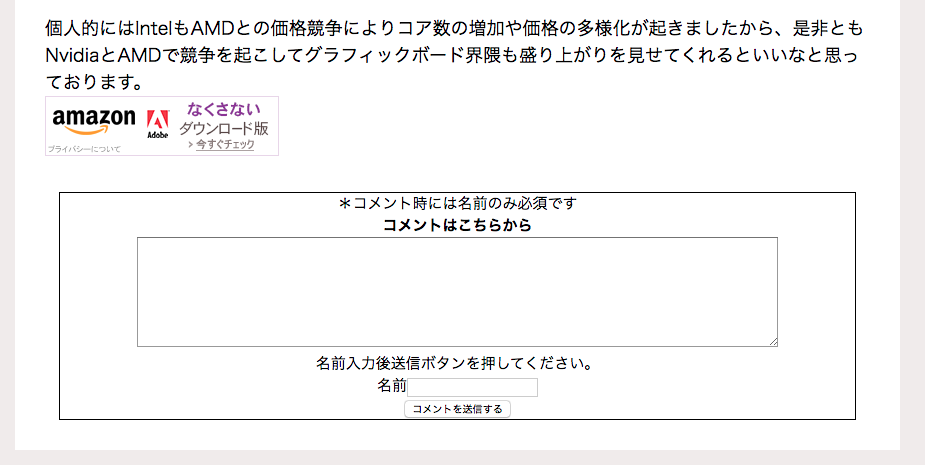
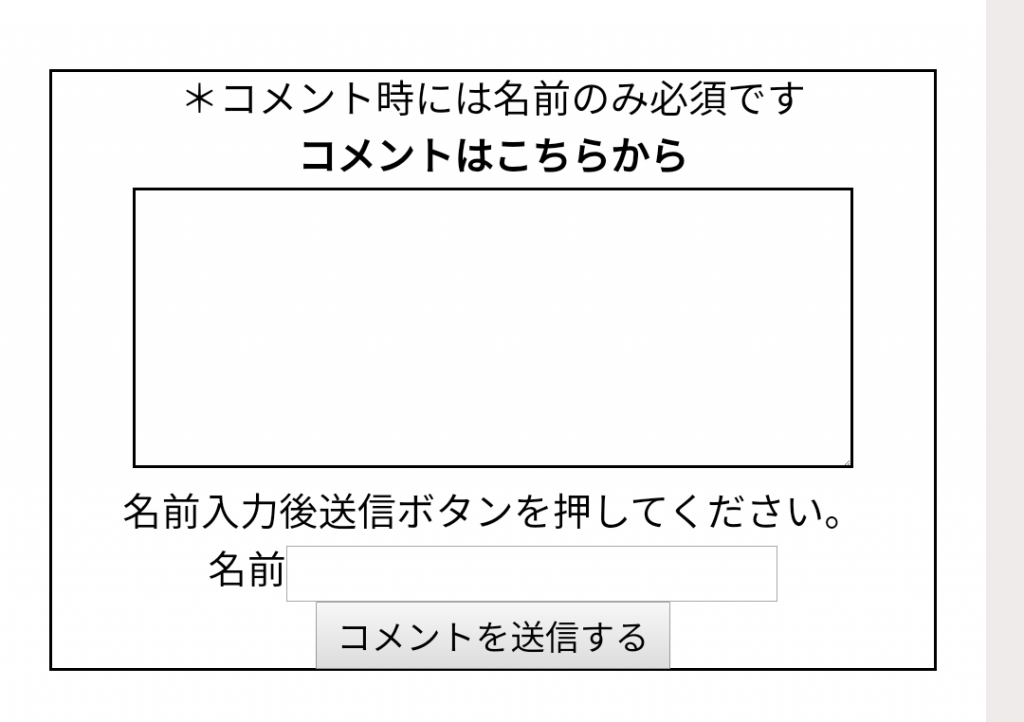
結果としては以下の画像になりました。


デザインセンスがあるかと言うと全くないような感じですが、
まあとりあえずバグなく動くようにはなりました。
と言うことで、こんな感じのバグがありましたらまたご報告くださいませ〜